Photoshop Brushes & Brusheezy
Ever saw illustrations like the following?

These has been all the range in today media from website, poster, and even commercials. Usually targeting the younger generation who like all the swirls, bold lines, circles and bubbles etc.
Every wonder how they are created? The amazing things about these illustration is that although everything is popping up everywhere, everything is so precise, the lines are all of the same thickness and their is certain pattern to the randomness. Needless to say these illustration look like they take forever to make.
The truth is though, these drawing are in fact quite easy to make with the right tools of course, namingly adobe photoshop. You see in adobe photoshop and other adobe software there is a brush tool to create illustration like those. All you have to do is download brush and let the creativity begin.
Two website that has especially large and fantastic collection of brushes are Brusheezy and Deviant Art. Brusheezy is a simple web2.0 specifically devoted to photoshop brushes. There are currently over 250 brushes and counting. Deviant Art of course is open source site for all things art, just browse through the brush section, the sheer quantity and quality is amazing!
Alright now you have brushes start designing and feel free to send us some artwork to showcase!
Monetizing Customization
I switched to Green Marinee weeks ago, but I'm still not quite down with customizations. Today I tweak the template a bit to monetize this blog and integrate Google Adsense. I won't go through all the technical details and how to, its all already documented under hacks and Google Adsense. Basically you need to run the Adsense code through our HTML Parser.
You can see I have a 468px ad running across the top. At first I was going for a square ad floated left of the content for better exposure like at my other blog Blogging2.0. However the square no matter what the size always cause some issues with the design of the blog. I rather have no ads at all rather than ad that 'break' my template. This brings me to another point, for better click through rates its advised to have the ads as much like normal content as possible. Having the link the same color as normal link and background color with no border like normal background are very important.
This ad thing is really demands lots of changes doesn't it? To accommodate the horizontal ad, I had to move my meta information like labels, authors, etc to the body of each post when the coment was. I increased the font size and added a green boarder running across the top to seperate the meta info from the body of each blog entry. Overall I'm pretty pleased with this change as it blend in with Green Marinee's design characteristics.
Finally, I also added a Adsense Referral ink at botom on each page. Don't see it? That's because I only added to the subpages that shows individual post? How did I do that? Well, just wrap whatever you want in subpages inside
<b:if cond='data:blog.pageType == "item"'></b:if>
So, you can see in the May the 4th be with you post that we recommend you to use Google Adsense
That's it for this customization, undoubtedly I will tweak this template a lot more but that's all for now. Good night!
Template Building Block
There was a nothingness
That shroud over blogs, there
Were no decent templates, just rigid
border to wrap around you posts, sidebars,
widgets and whatever else. Needless to say it was
A time of great blandness and spartan designs. Until
three came and changed things, taking a giant leap for blogs
changing the look of blogs forever ----- K2, Kubrick, Hemingway
[ok, I will end my peculiar star war intro before I creep you out more]
Like all websites almost a decade ago, blog designs were extremely bland and boring compared to blogs today. The first template that was exceptionally new and fresh design-wise was Wordpress based because of its easy HTML, coding integration; Which still remain one of the reason why there are tons of Wordpress theme and only a dozen Blogger templates.
That very first template was Kubrick which remained the default template that comes pre-installed with Wordpress till this day. Then K2 became more popular followed by Hemingway. These three templates are not special just because they are the 'first' templates but also all three templates are very customizable and many other templates are based on them. Some templtes just swapped the graphics used while leaving the coding framework, yet the customized template look different enough to go under another name.
Kubrick
 Kubrick is designed by the good people at Binary Bonsai, you can get a little history of Kubrick from the site. You can see that Kubrick uses rounder corners that are popular in the new web2.0 age of the internet and web design. The general color and clean feel also fits the web2.0 style.
Kubrick is designed by the good people at Binary Bonsai, you can get a little history of Kubrick from the site. You can see that Kubrick uses rounder corners that are popular in the new web2.0 age of the internet and web design. The general color and clean feel also fits the web2.0 style.In terms of coding, Kubrick started the cornerstone of blog template coding with organized CSS, clean divs, and excellent element tagging with class and id to identify each distinct element of a blog and their purpose. ie. a header post title would be clearly classed "post-title". This way designer who aren't as strong in coding could simple replace old graphics to have everything fit in place.
Kubrick is very widely customized with widgets, coloumns [2,3,4 columns], and ported into other blog publishing system.
K2
K2 is a second theme designed again by the good people at Binary Bonsai, it has its own site at http://getk2.com/. K2 is somewhat a heir of Kubrick, continue the web2.0 theme. K2 did away with the round corners and added the tab navigation. The meta information for each is moved up under the blog title with some nifty FAMFAMFAM icons added. Again K2 retains Kubrick's clean layout that's easy on the eye. K2 and Kubrick share very similar sidebars. In fact, one of the tricks to identifying a modified K2 or Kubrick theme is by the sidebar, a streamline blue list with a gray title at top.
Similar to Kubrick, K2 is very well coded and heavily modified into many different versions.
Overall I think K2 provides a great alternative for those who aren't into round corners but more so for angular designs.
Hemingway

Hemingway is designed by Kyle Neath at Warpspire. Although it is not as popular as Kubrick and K2 it is very widely used by thousands of blogger and one of the first choices as the skeleton for customization. Hemingway features a minimalistic desgin white on black that leaves a lot of rooms for extra graphics and tweaks. Designs with Hemingway as the skeleton usually have excellent readability featureing clear text, large line spacing, and distinct level identification in content and lists.
Hemingway is also one of the first blog that has the option to have the links at the foot and post occupy the entire top section of the design. Another bit of trivia is that the name of the template came from the designer's favorite author.
Of these three template, you can find K2 at Blogcrowds in new Blogger XML Template supporting labels and widgets. I'm pretty sure Kubrick is converted to Blogger XML as well somewhere on the web. Hemingway is yet to be moved to new Blogger.
Frustration
Baaaahhh, almost another week with no new template entries, I'm really kicking myself in the umm behind.
Lately I have been bogged down with the number of new posts we have at blogcrowds forums since we imposed the three post till you get your template rule. Well, of course, as a result we got a boatload more posts and I personally would like to respond to every single one. There goes an hour more of my spare time. Should have saw that one coming, I actually did but just as well prepared as I thought. I know all of the above sound like a lot of excuses when there should be none... Oh well, guess I have to be more efficient in the future.
In any case I do have one new template to showcase:
Here it is for all the die hard baseball fans, The Road To October is designed especially for you!
And if anyone's kind enough, feel free to post a reply with something like
Get to work, lazy umm behind, there better be a design magnified for this template!
Thanks a million times.
Green Marinee Released!
Alright, I finally went through the entire Green Marinee Template and everything seem to be fine. So here it is, in response to popular demand (well at least from the request I have gotten), Green Marinee - converted to blogger xml template is released for public download:
Demo | Download
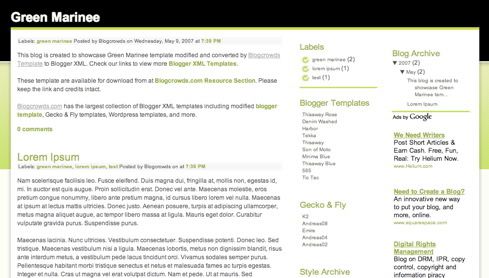
Above is a screenshot, a demo (not that I need another one) and a link to the download page. Hope you enjoy this one.
To see other full Blogger XML Template with labels and all other new blogger features visit Blogcrowds.com and there are many more to come! Now its easy than ever for bloggers to download Blogger XML Templates at Blogger Templates. Good luck blogging everyone.
Green Marinee
Great, our first serious template review / template magnified. We'll start off with the latest template I have been working on that's used on this very blog, Green Marinee.
Green Marinee is a WordPress based theme designed by Australian web designer Ian Main. Visit his website/portofolio at http://e-lusion.com/ for other excellent examples of web design.
DESIGN
From top down, Green Marinee has the site name offset with the solid black. Although a logo is not present, the blackground should very well with your own custom logo.
Next, like one of Ian's nonpublic WordPress theme, BrettPro, Green Marinee uses the single strip trend with the lime green strip going across the background. The strip certainly make the background more interesting and further enhancing the drop shadow from the main body. Coninuing with the strip pattern you can see many broad green line going across the template, below the site name, for each sidebar module, even in the links.
The content area of the template is given a large area with good size font and improtant information emphasized with font weight and coloring. Overall very clean and comfortable on the eye. One thing about the main content is that it might get a bit boring as you scroll down leaving with plain white and some drop shadows as the case on this blog. This could might be remedied with fixing the background black and green to the background so when you scroll they don't move.
Unlike some designers who embellish the content the area but neglect the sidebars, it looks like Ian spent some extra time on the sidebars. The sidebar has excellent list icons and lime green module seperators that perfect blend with the template. Green Marinee even has second level list icons.
Finally the footer, which is text transformed into all uppercase with a list for special styling aligned horizontally.
CODING
Overall, I won't say Green Marinee is very difficult to code, the hardest part is probably the background and drop shadows. Ian could have done two things to achieve the sidebar shadow at the sides.
Have the background as a single thin horizontal slice and repeat it vertically using one div container
or
Append the left and right drop shadow to each side using two div container
 Of the two, it looks like Ian used both, he appended the drop shadows to the left and right as well as included a background image for the center. This explains the number of div wrappers around the container. One thing I'm puzzled about is why use an image for the center, why not just set the background color to white?
Of the two, it looks like Ian used both, he appended the drop shadows to the left and right as well as included a background image for the center. This explains the number of div wrappers around the container. One thing I'm puzzled about is why use an image for the center, why not just set the background color to white?The advantages of the technique is that he made things a lot easier for me to resize to change the dimension of the template and add a third sidebar. Which also make Green Marinee ideal for a fluid design.
One thing I don't get in Green Marinee's coding is that while the design is excellent, the coding is terrible in terms of SEO. Search engines read the HTML code top down and identify the top content as more important than the lower ones. However, in Green Marinee the main column is place at the very end of the HTML code while the sidebar is above it meaning search engine will see sidebar linking more important than the actual content. Most people read from left to right so the main content comes first so why not code it above first?
In conclusion, Green Marinee is an excellent template, very clean with extra touches that really stands out. Overall 8.5/10. You can find Green Marinee with the extra sidebar shown here soon, sometimes in the next few days at Blogcrowds Blogger Template page.
...and that it people, our first design review or as the label says design magnified.
Housekeeping
Before we start on our critique of numerous Blogger XML Template Blogcrowds has converted, there is still a bit of housekeeping to do.
The appearance of the blog is improved with the new template based from Green Marinee (which will be available for everyone to download in a few days); Now the content itself needs to be organized. For example, the labels are in major disarray, the cases don't match and there are many places two labels are used when one could have done the job. For some nameless reason this bothers me very much, so I set out to relabel all the previous entries.
During this experience, I found out the hard way that Blogger Labels are very difficult to edit. Contrary to what I hoped, you cannot simply correct the labels and the entries would following suit; you have to actually go through every single post and relabel each. Furthermore, you cannot correct a post until you delete every post with the same label. Otherwise when you alter a label, it will simply take the form/casing of the previous labels.
So, there I was blasting the label from every single entry and reentering them. I don't have many post compared to what I should have considering this blog has been around since July 30, 2006, but 40 is still quite a workload. Instead of the five minutes I thought I would spend over twon reorganizing the content and lables, I spent a good solid 20 minutes. In the end, I now have a very clean straightforward labels section that is far easier for visitors to browse through and find exactly what they need.
Here organized into different categories is a look at different entries and template I wrote about. They'll make a good read on a rainy day:
Templates - Blogger 3 Column Mods: Rounders, Herbert Jellyfish Sand Dollar Tekka, 565 897, Harbor Scribe, Denim, Dots, Tic Tac, Minima, Moto, Snapshot, Thisaway
Hack/Mods:
Remove Blogger Navbar
Insert Google Adsense into Blogger XML Part I
Insert Google Adsense into Blogger XML Part II
Design/CSS:
The Common Sidebay Slipping Problem & Solution
Cross Browser Coding Part I - Part II - Part III
These are just some general excerpts, feel free to look around as well.
May The 4th Be With You
 When was the last post man? March 12th? and what, that entry was a random plug into this other blog? Does that even count?
When was the last post man? March 12th? and what, that entry was a random plug into this other blog? Does that even count?
Ok, let's see What's today? May 4th? Whew, almost two month, this blog must be abandoned and the blogger dead...
Fortunately in the blogosphere, resurrection does not require the will of God and death is just a minor glitch in the grand scheme of far greater things. Hallelujah Chorus...Crescendo...Hallelujah Chorus
Anways, throw away the theatric, you get the idea. WE ARE BACK. Blogger Template at http://customtemplates.blogspot.com/ IS ALIVE AND KICKING!!
We have been preparing the Rebirth for a while. Those who visited before may noticed we have changed our template from Field of Dreams to a stunning black and green template modified from Green Marinee. Its about time for the blog that showcases new Blogger XML Templates to upgrade from a classic template.
On top of design changes, we are also going to take a new approach to our content. If you look around you'll see the majority of the post are regarding new releases of Blogger XML Template and write now the content is pretty generic nothing really 'worth' reading. Well we're going to change that. Following each template and download links we may include paragraphed covering the design style of the template, room for improvement, or coding style. There may still occasionally be a couple of entry just showing a list of new template it just means "no comment as of right now".
To wrap things up, I hope you are excited to see some amazing templates in the days to come. For those who can't wait, Blogcrowds has dozens of new blogger templates added feel free to browse through them.
p.s. about the title of this entry, I couldn't help it although it has nothing to do with the content.
A Blog About Blogging
A blog about blogging - Sometimes it seems like every other blog in the entire blogosphere is on this topic. Well, I guess every blogger want to share with others about his/her experience. So, it looks like high time for me to start my own :D
Before, I used http://blogcrowds.blogspot.com mainly to test out and learn about Blogger Beta XML coding, now its time to put it to a better use.
I'll be offering tips and advice I learned from running my blogs and my website Blogcrowds. Like many other blogs, these tips will probably focus on managing, promoting, monetizing your blog or website. However, what will be different is that I don't claim I am good at this or tremendously successful at all. In fact I'm not exactly satisfied with the progress of Blogcrowds.
I'll share with the readers what I think works well, if it worked or not through trial, error and everything in between.
I hope you will enjoy reading Blogging2.0 and find the entries useful. I look forward to seeing you again soon :)
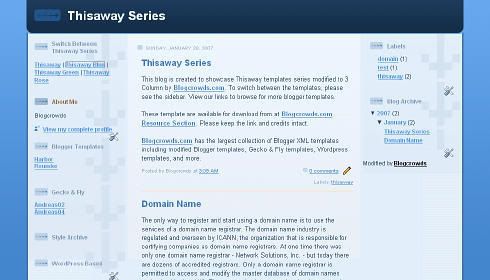
Thisaway, Thisaway Blue, Thisaway Green, Thisaway Rose
Now its easy than ever for bloggers to download Blogger XML Templates at Blogcrowds Resource section. Here are a couple of our templates, Thisaway, Thisaway Blue, Thisaway Green, Thisaway Rose in full Blogger XML with labels and all other new blogger features! Click the images to download the template. There are more template on Blogcrowds.com and many more to come!
Thisaway
Thisaway Blue
Thisaway Green
Thisaway Rose
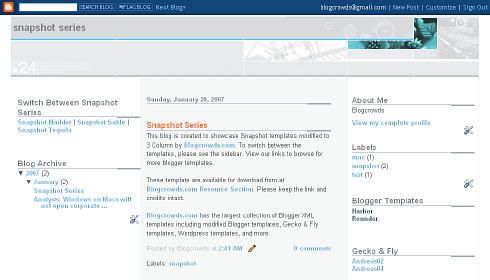
Snapshot Tequila, Snapshot Madder, Snapshot Sable 3 Columns!
Now its easy than ever for bloggers to download Blogger XML Templates at Blogcrowds Resource section. Here are a couple of our templates, Snapshot Tequila, Snapshot Madder, Snapshot Sable in full Blogger XML with labels and all other new blogger features! Click the images to download the template. There are more template on Blogcrowds.com and many more to come!
Snapshot Madder
Snapshot Tequila
Snapshot Sable
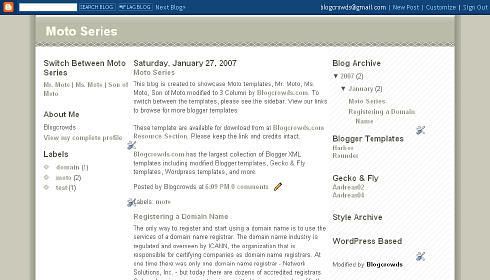
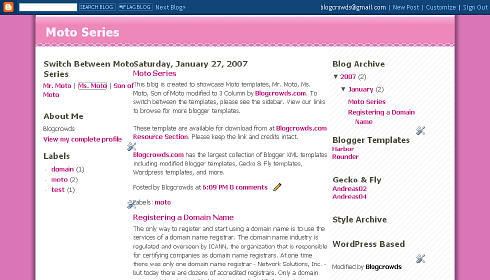
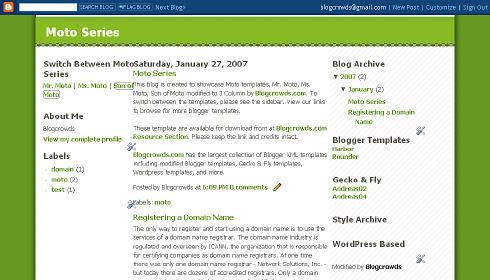
Mr. Moto, Ms. Moto, Son of Moto 3 Column XML Templates
Now its easy than ever for bloggers to download Blogger XML Templates at Blogcrowds Resource section. Here are a couple of our templates, Mr. Moto, Ms. Moto, Son of Moto in full Blogger XML with labels and all other new blogger features! Click the images to download the template. There are more template on Blogcrowds.com and many more to come!
Mr. Moto
Ms. Moto
Ms. Moto
Minima, Minima Black, Minima Blue, Minima Ochre
Now its easy than ever for bloggers to download Blogger XML Templates at Blogcrowds Resource section. Here are a couple of our templates, Minima, Minima Black, Minima Blue, Minima Ochre in full Blogger XML with labels and all other new blogger features! Click the images to download the template. There are more template on Blogcrowds.com and many more to come!
Minima
Minima Black
Minima Blue
Minima Ochre
Tic Tac, Tic Tac Blue Column Blogger XML Templates
Now its easy than ever for bloggers to download Blogger XML Templates at Blogcrowds Resource section. Here are a couple of our templates, Tic Tac, Tic Tac Blue in full Blogger XML with labels and all other new blogger features! Click the images to download the template. There are more template on Blogcrowds.com and many more to come!
Tic Tac
Tic Tac Blue
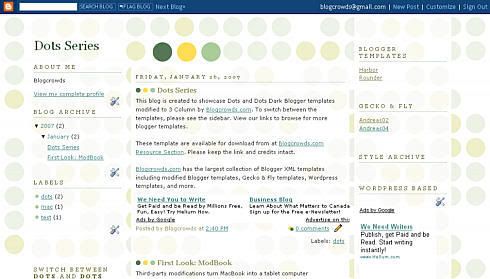
Dots, Dots Dark 3 Column Blogger XML Templates
Now its easy than ever for bloggers to download Blogger XML Templates at Blogcrowds Resource section. Here are a couple of our templates, Dots, Dots Dark in full Blogger XML with labels and all other new blogger features! Click the images to download the template. There are more template on Blogcrowds.com and many more to come!
Dots
Dots Dark
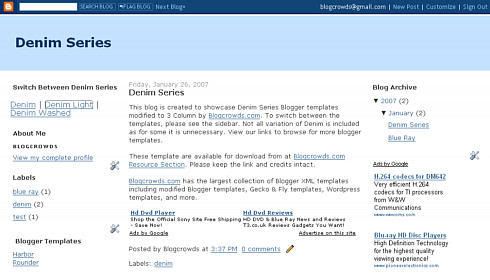
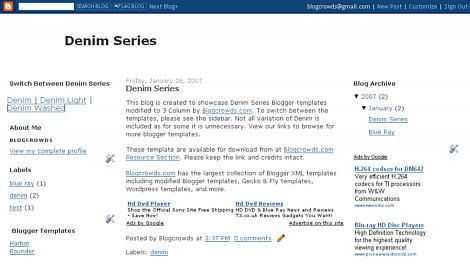
Denim, Denim Light, Denim Washed
Now its easy than ever for bloggers to download Blogger XML Templates at Blogcrowds Resource section. Here are a couple of our templates, Denim, Denim Light, Denim Washed in full Blogger XML with labels and all other new blogger features! Click the images to download the template. There are more template on Blogcrowds.com and many more to come!
Denim
Denim Light
Denim Washed
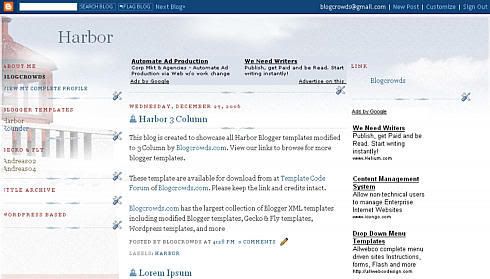
Harbor, Scribe, 565, 897 3 Column Blogger XML
Now its easy than ever for bloggers to download Blogger XML Templates at Blogcrowds Resource section. Here are a couple of our templates, Harbor, Scribe, 565, 897 in full Blogger XML with labels and all other new blogger features! Click the images to download the template. There are more template on Blogcrowds.com and many more to come!
Harbor
Scribe
565
897
Andreas02, Andreas04, Andreas08
Now its easy than ever for bloggers to download Blogger XML Templates at Blogcrowds Resource section. Here are a couple of our templates, Andreas02, Andreas04, Andreas08 in full Blogger XML with labels and all other new blogger features! Click the images to download the template. There are more template on Blogcrowds.com and many more to come!
Andreas02
Andreas04
Andreas08
Herbert, Jellyfish, Tekka, Sand Dollar 3 Column Blogger XML Templates
Now its easy than ever for bloggers to download Blogger XML Templates at Blogcrowds Resource section. Here are a couple of our templates, Herbert, Jellyfish, Tekka, Sand Dollar in full 3 Column Blogger XML. Click the images to download the template. There are more template on Blogcrowds.com and many more to come!
Herbert
Jellyfish
Sand Dollar
Tekka
New Blogcrowds Template System
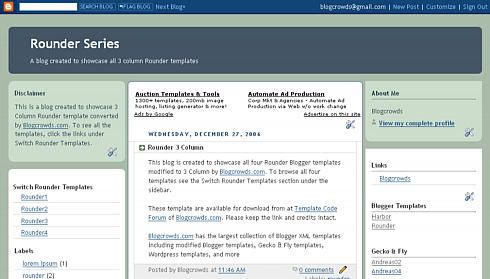
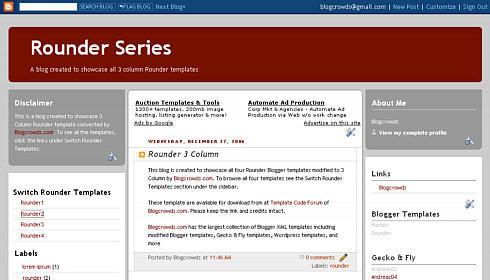
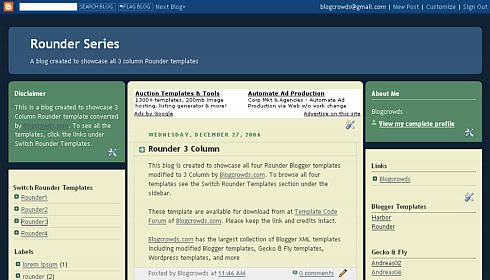
I'm very excited to announce that Blogcrowds.com has a brand new template system, see it here. Now its easy than ever for bloggers to download Blogger XML Templates. Here are a couple of our templates, Rounders in full 3 Blogger XML. Click the images to download the template. There will be many more to come in Feburary.
Rounders - 3 Columns
Rounders 2 - 3 Columns
Rounders 3 - 3 Columns
Rounders 4 - 3 Columns
Google Adsense In Blogger Beta XML Update
For better formatting see article mirrored.
As previously posted and mirrored here, the only way to insert adsense into the body of the post is to escape the Adsense code; meaning replace all the special characters with HTML entities, for example '<' with < '>' with > So, your Adsense code may look like this in the beginning:
<script type="text/javascript"><!--And end up look like to be accepted by Blogger XML Template:
google_ad_client = "pub-xxxxxxxxxxxxxxxxx";
google_ad_width = 728;
google_ad_height = 90;
google_ad_format = "728x90_as";
google_ad_type = "text_image";
google_ad_channel ="";
google_color_border = "F15005";
google_color_bg = "F15005";
google_color_link = "FFFFFF";
google_color_text = "FFFFFF";
google_color_url = "FFFFFF";
//--></script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
<script type="text/javascript"><!--I have a special web application specifically designed to do this, see my HTML Parser here.
google_ad_client = "pub-xxxxxxxxxxxxxxxxx";
google_ad_width = 728;
google_ad_height = 90;
google_ad_format = "728x90_as";
google_ad_type = "text_image";
google_ad_channel ="";
google_color_border = "F15005";
google_color_bg = "F15005";
google_color_link = "FFFFFF";
google_color_text = "FFFFFF";
google_color_url = "FFFFFF";
//--></script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
There are some concerns though both from other bloggers as well as myself as to if the above would be violation of tempering Adsense code as state in the TOS. So, I contacted Google Adsense Team through several emails and here they are in chronological order:
Hello Adsense Team:
This question is regarding putting Google Adsense code in new Blogger(owned by Google) into new XML templates. In order for Blogger to parse the Adsense Code in XML template, the Javascript has to be escaped, meaning replacing all the '<' with '<', '>' with '>' etc. After you publish you blog, and view the HTML code produced by the blogger, it would be the exactly the same as given from the Adsense generator. Would this be tampering of code even if the final displayed Adsense code is the same?
Thank you,
Regards
Initial email, stating the issue
Hi,
You are permitted to make minor edits in Blogger Beta. However, please keep in mind that in general publishers are not allowed to alter the AdSense ad code for any reason. Once you've generated the ad code in your AdSense account pages, you may not alter any portion of the code or manually change the layout of the ads.
Thanks for your understanding.
Sincerely,
The Google AdSense Team
mmm, kind of ambiguous, what exactly are the minor edits? So here is the follow up email
Hello:
Thank you for your reply, however I find your answer ambiguous. First you
mentioned minor edits for BLOGGER BETA is allowed and then GENERAL PUBLISHERS are not allowed to alter the generated Adsense code.
Is the 'minor' edits of escaping HTML entities for XML parsing allowed as long as when displayed in HTML the adsense code is exactly the same as given from the Adsense generator?
Sorry for asking again, I just don't want to violate the Google Adsense TOS. Thanks for you consideration and all your help.
Thank you
Regards
And this is the answer
Hi,
To clarify, while you are permitted to make minor edits in Blogger Beta, to allow the ad implementations to function properly, you are not permitted to alter the code for the purposes of changing size, font or hiding the Ads by Google logo.
Thanks for your understanding.
Sincerely,
The Google AdSense Team
There you go, AdSense does not clearly state anything however from these email I conclude that replacing special characters with HTML entity are allowed. Since Adsense won't give a clear rule, here is my own:
Minor edits on Google Adsense Code for Blogger Beta/XML are allowed as long as the resulting Adsense Code generated by Blogger is exactly the same as given from Google Adsense Code Generator.
This means if you goto your blog, eg. http://customtemplates.blogspot.com/
and click View --> Page Source (Firefox) or View --> Source (IE), the Adsense Code there should be exactly the same as given from Google Adsense Code regardless of what you put in your Edit HTML section in Blogger.
To parse your Adsense click here and for information on adsense placement see this article. More information & placement positions are coming.
Insert Google Adsense Into Blogger XML Post Body
Have you ever tried to insert the Google Adsense code directly into your Blogger XML Template and get this error?
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message: The processing instruction target matching "[xX][mM][lL]" is not allowed.
So, you resolve to insert the Adsense code using blogger widgets. However that means your widgets can not appear within each post, the best spots to place your ads. Don't worry, there is a way of inserting Adsense code straight into your XML templates.
Since Blogger started using XML everything is more strict and standardized. The above error simply mean the Adsense code is not standized XML and solve it we need to replace all the html character such as '<' with '>' '"' with '"' please read this article.
You can use your text editor to replace all the HTML, but Blogcrowds also has an HTML parse that takes care of everything for you. Now with the code you can paste it anywhere in your HTML code with no error at all.
For further tips for where in the XML Template you should paste the parsed HTML code please read this article.